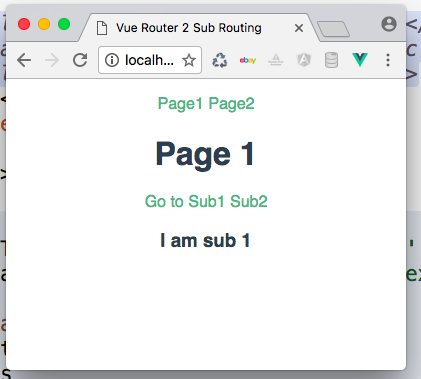
Day 5 of Vue summary: Vue router (programming with modularization (creating Vue components), attributes of router link tag, route code jump, lazy loading, route nesting (sub route), route transfer data, navigation guard)

Why do you use nuxt.js in vue? the first time the sub-route comes in is normal. As soon as the website is refreshed, it becomes document is not defined. - Codes Helper -

Why do you use nuxt.js in vue? the first time the sub-route comes in is normal. As soon as the website is refreshed, it becomes document is not defined. - Codes Helper -

How to add subrouting dynamically with addRoutes? Here are my incomplete realization ideas and problems encountered. | Develop Paper

How to add subrouting dynamically with addRoutes? Here are my incomplete realization ideas and problems encountered. | Develop Paper

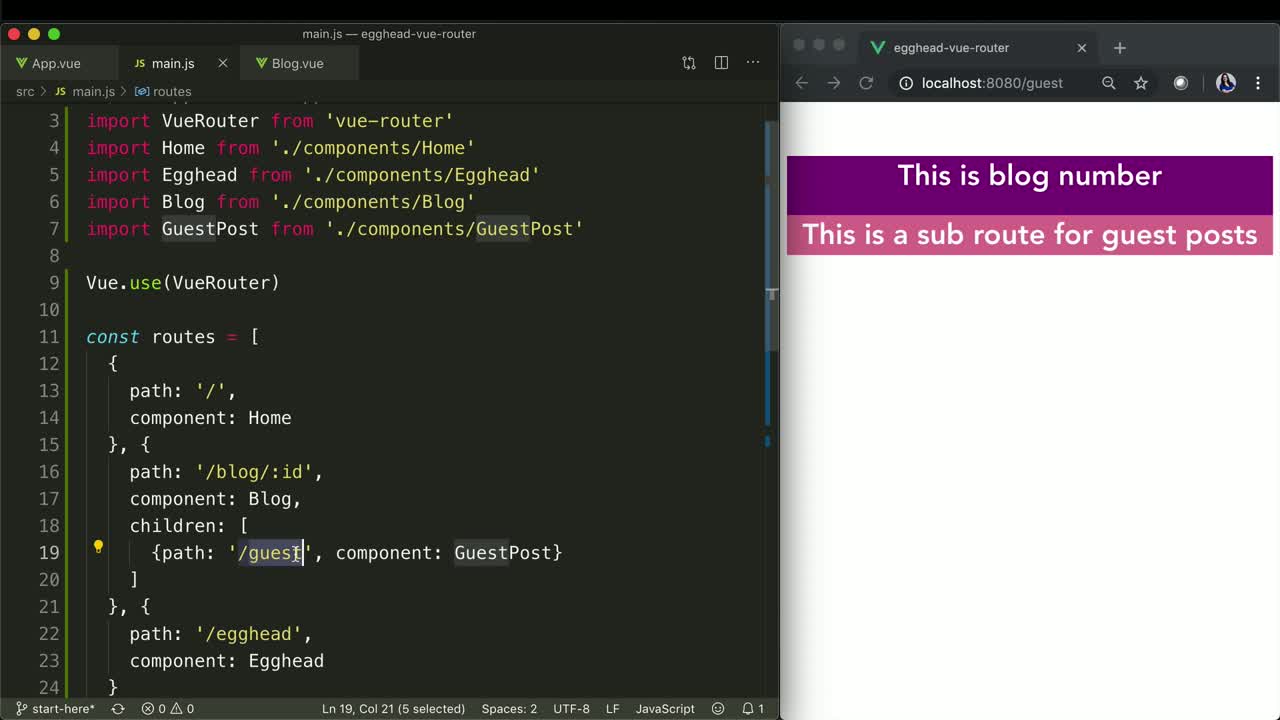
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

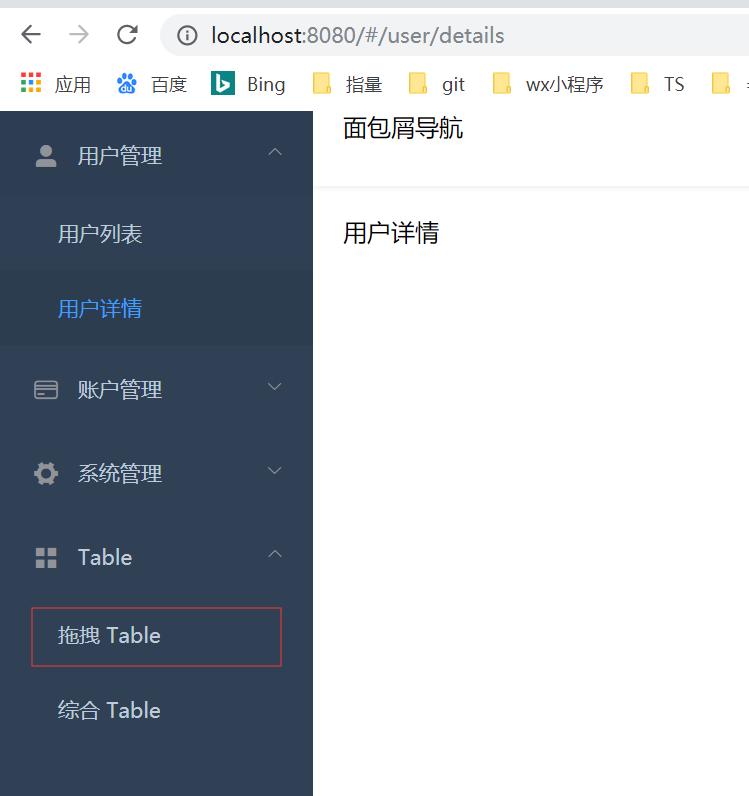
vue.js,vue-router,The root directory does not change and is not associated when the route is switched